Workshop 3 :
Animation แบบ Motion Tween
คำสั่ง ให้นักเรียนนำภาพจาก Workshop 2 มาสร้างเป็น Animation แบบ Motion Tween
หมายเหตุ : แต่ละห้องจะใช้รูปต่างกัน แต่วิธีการทำงานเดียวกันค่ะ
ขั้นตอนการทำงาน (ภาพประกอบ เป็นตัวอย่างงานของ ม.4/3 ภาพดินสอและกล่อง)
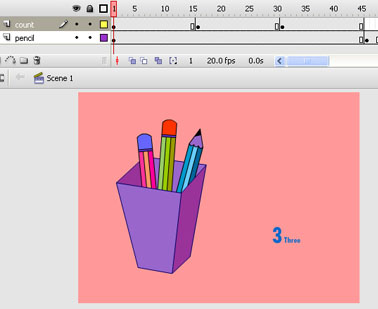
- เปิดไฟล์ workshop2.fla ขึ้นมา
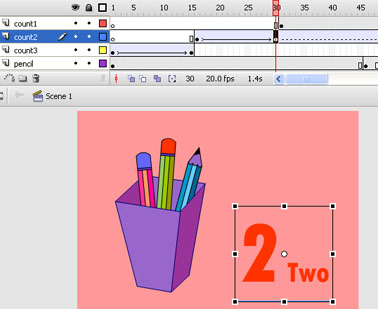
- คลิกที่เฟรมที่ 1 ของเลเยอร์ Count ใช้เครื่องมือ Free Transform Tool ปรับขนาดของตัวนับให้เล็กลง

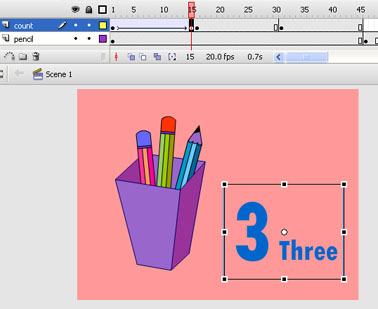
- คลิ๊กขวาเฟรมที่ 1 เลือกคำสั่ง Create Motion Tween แล้วไปคลิกเฟรมที่ 15 กดปุ่ม F6 แล้วใช้เครื่องมือ Free Transform Tool ปรับขนาดของตัวนับให้ใหญ่ขึ้น

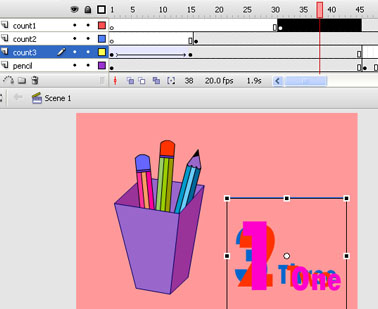
- เปลี่ยนชื่อเลเยอร์เป็น count3 แล้วสร้างเลเยอร์ใหม่อีก 2 เลเยอร์ ตั้งชื่อ count2 และ count1
- ที่เลเยอร์ count3 คลิกเฟรมที่ 16 แล้วกดปุ่ม Ctrl ค้างไว้ แล้วคลิกเฟรม 30 (จะปรากฎการเลือกเฟรมที่ 16-30) หลังจากนั้นให้ใช้เมาส์ย้ายเฟรมที่ถูกเลือกไว้ไปวางในเลเยอร์ count2 ตำแหน่งเฟรมที่ 16 - 30
- ที่เลเยอร์ count3 คลิกเฟรมที่ 31 แล้วกดปุ่ม Ctrl ค้างไว้ แล้วคลิกเฟรม 45 (จะปรากฎการเลือกเฟรมที่ 31-45) หลังจากนั้นให้ใช้เมาส์ย้ายเฟรมที่ถูกเลือกไว้ไปวางในเลเยอร์ count1 ตำแหน่งเฟรมที่ 31 - 45

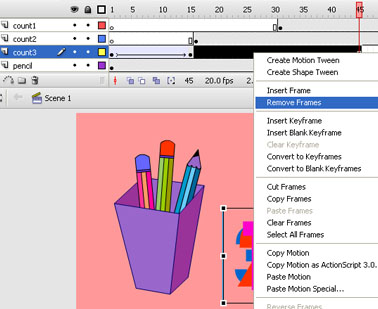
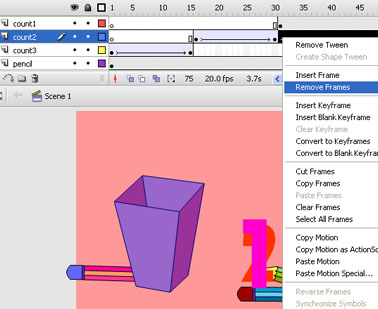
- ที่เลเยอร์ count3 คลิกเฟรมที่ 16 กด Shift แล้วคลิกเฟรมที่ 45 (เฟรมสุดท้าย) คลิกขวาเลือก Remove Frames

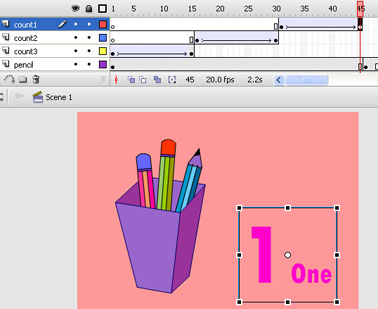
- ที่เลเยอร์ count2 คลิกเฟรมที่ 16 ใช้เครื่องมือ Free Transform Tool ปรับขนาดของตัวนับให้เล็กลง แล้วคลิ๊กขวาเฟรมที่ 16 เลือกคำสั่ง Create Motion Tween แล้วไปคลิกเฟรมที่ 30 กดปุ่ม F6 แล้ว ใช้เครื่องมือ Free Transform Tool ปรับขนาดของตัวนับให้ใหญ่ขึ้น

- คลิกเฟรมที่ 31 กด Shift แล้วคลิกที่เฟรมสุดท้าย คลิกขวาเลือก Remove Frames

- ที่เลเยอร์ count1 ทำขั้นตอนเหมือนเลเยอร์ count2 (ดูขั้นตอนที่ 8-9)

- สร้างเลเยอร์ใหม่ ตั้งชื่อ Ball คลิกเฟรมที่ 46 กดปุ่ม F6
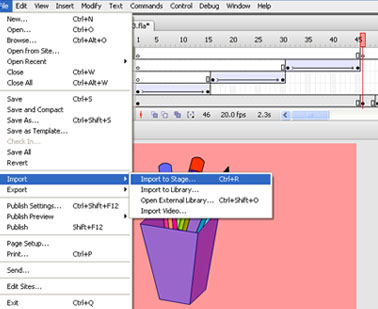
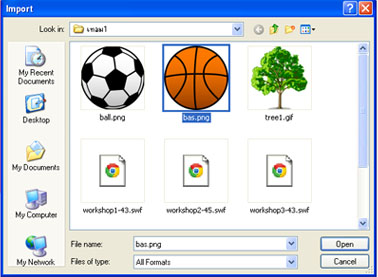
- Import รูปลูกบอลเข้ามาใช้งาน 1 รูป (คำสั่ง File > Import > Import to Stage...)

- เลือกรูปที่ต้องการจากโฟลเดอร์เก็บรูปภาพ แล้วคลิก Open

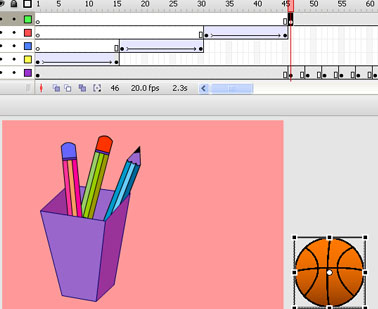
- ปรับขนาดภาพให้เหมาะสม แล้วย้ายลูกบอลให้ไปวางอยู่นอก Stage

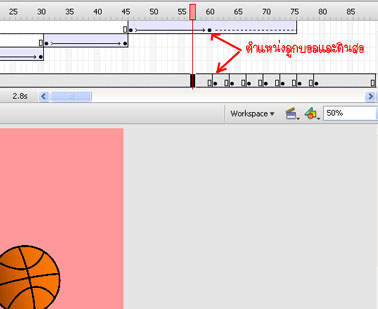
- คลิกขวาที่เฟรม 46 เลือก Create Motion Tween แล้วคลิกเฟรมที่ 60 กดปุ่ม F6 แล้วใช้เมาส์ย้ายลูกบอลให้ไปอยู่ในตำแหน่งดังภาพ

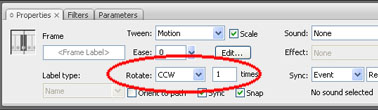
- คลิกเฟรมใดเฟรมหนึ่งระหว่างเฟรม 46-60 แล้วกำหนดการหมุนของลูกบอลด้วยคำสั่ง Rotate ในพาเนล Properties ( CW=หมุนตามเข็มนาฬิกา CCW=หมุนทวนเข็มนาฬิกา)

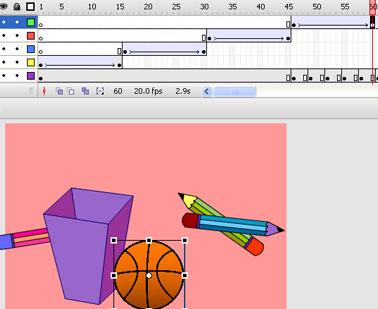
- ที่เลเยอร์ pencil คลิกเฟรมใดเฟรมหนึ่งที่อยู่ก่อน keyframe ที่ดินสอเริ่มเึคลื่อนไหว แล้วกดปุ่ม F5 เพื่อเพิ่มเฟรมจนกว่า keyframe ดินสอจะเืลื่อน keyframe ไปอยู่หลังเฟรมที่ลูกบอลชนกล่องแล้ว (ดูภาพประกอบ)

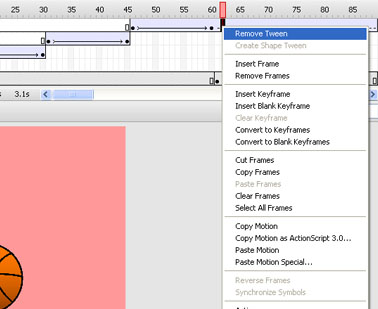
- ที่เลเยอร์ ball คลิกเฟรมใดเฟรมหนึ่งหลัง keyframe สุดท้าย แล้วกดปุ่ม F5 เพื่อเพิ่มเฟรมให้มีจำนวนเท่ากับเลเยอร์ pencil แล้วคลิกขวาเลือก Remove Tween

- กดปุ่ม Ctrl+Enter เพื่อทดสอบ Movie
Workshop 4 :
นำเสนอ Animation "ส่วนประกอบของระบบคอมพิวเตอร์"
คำสั่ง
ให้นักเรียนแบ่งกลุ่มเป็น 6 กลุ่ม แต่ละกลุ่มส่งตัวแทนเพื่อเืลือก
หัวข้อการจัดทำงานกลุ่ม ตามหัวข้อย่อย ดังนี้
- ส่วนประกอบของระบบคอมพิวเตอร์
- Hardware
- Software
- User
- Data
- Produce
ข้อกำหนดของผลงาน
- กำหนดขนาด Stage = 800x600 pixel และ Frame rate = 20 fps
- สร้าง Animation เพื่อนำเสนอเนื้อหาในหัวข้อที่ตัวแทนกลุ่มเลือก โดยมีทั้งข้อมูลและภาพประกอบอย่างเหมาะสม
- Animation ที่ใช้จะเป็น Frame by Frame หรือ Motion Tween ก็ได้ หรือมีทั้ง 2 แบบ
- ส่วนท้ายของงานให้ใส่ ชื่อ-สกุล ชั้น เลขที่ ของสมาชิกกลุ่มด้วย
- ให้มีเสียงเพลงประกอบในขณะที่นำเสนอข้อมูล
- กำหนดเวลาในการนำเสนอประมาณ 1 - 2 นาที
- ส่งผลงานเป็นไฟล์ .swf ใน Facebook กลุ่มห้องเรียนของตนเอง
ผลงานนักเรียน
ห้อง ม.4/1
- ส่วนประกอบของระบบคอมพิวเตอร์
- Hardware
- Software
- User
- Data
- Produce
ห้อง ม.4/2
- ส่วนประกอบของระบบคอมพิวเตอร์
- Hardware
- Software
- User
- Data
- Produce
ห้อง ม.4/3
- ส่วนประกอบของระบบคอมพิวเตอร์
- Hardware
- Software
- User
- Data
- Produce
ห้อง ม.4/4
- ส่วนประกอบของระบบคอมพิวเตอร์
- Hardware
- Software
- User
- Data
- Produce
ห้อง ม.4/5
- ส่วนประกอบของระบบคอมพิวเตอร์
- Hardware
- Software
- User
- Data
- Produce